先日の CSSで三角形を作る→ツールチップへの応用 の実験がなかなか面白かったので、調子に乗って今度はJavaScriptを使わない完全CSSオンリーのツールチップのテストをおこなってみました。
サンプルページ ← クリックして別ウィンドウでご覧ください
詳細は後記しますが、現状で Safari、Chrome、Opera 以外のブラウザでは、ツールチップのポインタ部(突起)が崩れたり未表示となります。(但しツールチップ自体は表示される)
尚、IE 6 に至っては何故かアンカー自体が消失してるかも(汗)
但し前置きしておきますが、これは恐らく実用には耐えない仕様かも知れません(汗)
と言うのも、結果的に SEO スパム的な手法(?)になっちゃうので、よい子の皆さんは絶対に真似しない方が賢明かと思いますです。
と言うわけで、「あくまでも実装可能なアイデアのひとつ」としてご覧ください。
まず、以下のようなソースを用意しました。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>CSS TEST</title>
<style type="text/css">
<!--
a.tooltip {
position:relative;
text-decoration:none;
}
a.tooltip:hover:after {
content:'';
position:absolute;
z-index:1;
left:10px;
top:20px;
display:block;
width:0;
height:0;
border-top:0;
border-right:solid 10px transparent;
border-bottom:solid 10px #369;
border-left:0;
}
a.tooltip span {
position:absolute;
z-index:2;
left:0;
top:30px;
display:none;
width:120px;
padding:4px 6px;
line-height:1.1;
font-size:13px;
color:#369;
background:#cde;
border:solid 1px #369;
}
html>body a.tooltip span {
width:108px;
}
a.tooltip:hover span {
display:block;
}
a.tooltip span:before {
content:'';
position:absolute;
left:10px;
top:-9px;
display:block;
width:0;
height:0;
border-top:0;
border-right:solid 9px transparent;
border-bottom:solid 9px #cde;
border-left:0;
}
-->
</style>
</head>
<body>
<p>
<a href="#" class="tooltip">
ここ
<span>このツールチップはCSSのみで実現しています</span>
</a>
</p>
</body>
</html>
このテストは、予めツールチップのテキストをアンカーに忍ばせておいて、マウスオーバーに応じて CSS の疑似クラス(:hover)で可視制御をおこなうというものです。要するに、ツールチップ用テキストもアンカーテキストもどちらもアンカーに入れちゃう形となります。
また前回同様、ツールチップのポインタ(突起)も再現する訳ですが、この部分を CSS の疑似要素(:after, :before)で再現することにしました。これにより無駄にタグを使うことなく、必要最小限のマークアップでポインタ部が実現されます。
尚、この実験ソースでは :before と :after を使い分けていますが、いずれも絶対配置してるので、各々でどちらを使っても通用すると思います。
ちなみに border-radius (角丸)については今回は目的外として省略しました。
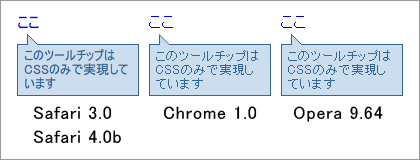
さて、このソースをツールチップも含めポインタ(突起)まで全てまともにレンダリングできたのは、以下のブラウザだけでした。

最近、Safari はレベル高いなぁ。。。かなり高評価ですよ。
Chrome もさすが Google のクオリティを受け継いでいます。
Opera は期待してなかっただけに感動!!
しかし。。。 Firefox は 2.0 も 3.0 もポインタは全滅でした!
原因を調べてみたら、どうやら疑似要素に対しての絶対配置(position:absolute;)が処理できていないようでした。
さらに調べてみたら、CSS2 の仕様の時点では疑似要素に対しての position や float は確かに無視すべきとあり、その制限が無くなったのは CSS2.1 になってからのようです。
と言うわけで、現時点の Firefox は CSS2に準拠していると思われます。
また、Firefox が全滅と言うことで、Netscape 等の Gecko 系も全滅です。
IE は。。。ま、疑似要素自体できない子なので、言うに及ばず(苦笑)
ただ、いずれのブラウザでもツールチップ自体は正常に表示される(IE 6 はダメっぽい?)ので、ポインタ(突起)さえ諦めればこれはこれでツールチップのアイデアのひとつとして成立するかな?と思います。
さて、この完全CSSツールチップですが、アイデア自体なかなかのもんだと思うのですが、やっぱり実用には無茶ですかね?
でも完全非表示ではなくて、マウスオーバーで表示されるから、実はセーフなのかな?
とは言えこれがセーフなら、堂々とキーワードをアンカーに詰め込めちゃいますね(爆)
ま、僕はやりませんけど。
あとは人柱さんに期待してます。
おまけ
お時間とご興味のある方は、以下のサンプルもお試しください。
上記の優秀なブラウザなら、うまく解釈されるはずです♪
あとはこれでブラウザデフォルトのツールチップが消せたら完璧なんだけど。。。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>CSS TEST 2</title>
<style type="text/css">
<!--
a.tooltip {
position:relative;
text-decoration:none;
}
a.tooltip[title]:hover:after {
content:attr(title);
position:absolute;
left:0;
top:60px;
display:block;
width:108px;
padding:4px 6px;
line-height:1.1;
font-size:13px;
color:#cde;
background:#369;
}
a.tooltip[title]:hover:before {
content:'';
position:absolute;
left:20px;
top:50px;
display:block;
width:0;
height:0;
border-top:0;
border-right:solid 10px transparent;
border-bottom:solid 10px #369;
border-left:0;
}
-->
</style>
</head>
<body>
<p>
<a href="#" class="tooltip"
title="このツールチップはCSSのみで実現しています">ここ</a>
</p>
</body>
</html>
これはさすがにまだ早いかな。
でもこれが一番スッキリしてる(笑)